
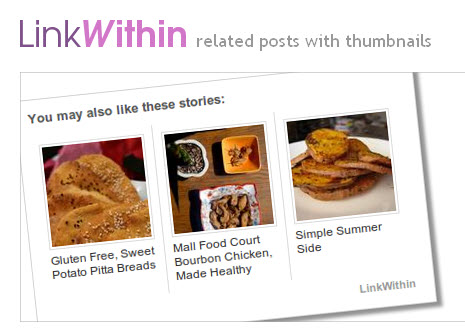
Awalnya ngeliat-liat di blog-blog orang koq bisa ya ada related postnya di setiap artikel-artikelnya? Itu lho, yang ada tulisan "You might also like:" di bawah artikel atau posting pada blog, pasti kamu sering melihatnya. Bagaimana ya cara membuatnya?
Pertanyaan tersebut selalu mengganjal di dalam hati di dalam beberapa minggu ini, maklumlah saya newbie yang selalu penasaran kalau melihat sesuatu yang aneh dan menarik dari blog/website yang saya kunjungi.
Begitulah blog, selalu ada saja yang bikin penasaran. Namun, rasa penasaran yang mengganjal di dalam hati itu pun terobati sudah, karena setelah cari sana cari sini, akhirnya dapet dech!

Akan saya jelaskan sedikit, apa sich "related post" itu? Related Post adalah link-link artikel yang ada di blog/website kamu yang berfungsi agar dapat memudahkan pembaca di blog/website kamu dalam menemukan artikel-artikel sejenis yang disukainya.
Related Post yang akan dibahas disini, adalah related post yang sangat sederhana, simple, mudah dimengerti, dan gampang dalam membuatnya, serta tidak dipungut biaya apa pun alias gratis. Kamu tidak perlu repot-repot untuk mengedit HTML pada blog kamu. Cukup daftar di situs berikut ini, dan secara otomatis related post yang kamu inginkan langsung jadi di blog kamu.
Ini adalah langkah-langkah cara membuatnya :
1. Signin ke blog kamu
2. Buka situs http://www.linkwithin.com atau klik DISINI
3. Isilah pertanyaan pada kolom yang tersedia di situs tersebut, seperti : alamat email kamu, alamat blog kamu, platform kamu, widthnya mau berapa banyak (maksimal 5 stories)
4. Lalu klik "Get Widget!"
5. Pilih blog kamu kemudian klik "Add Widget"
8. Beres dech! Related Post sudah muncul di bawah posting blog kamu.
Kata-kata mutiara "You might also like:" telah terpasang maniez di blog kamu.
Selamat mencoba !
Sukses selalu.. (",)v
Sumber : www.seojaguars.com, berbagai sumber lainnya
Editor : AdeL`FarouK
















add page Element ku letaknya dimana?
BalasHapus@chandra_vengeance di design
BalasHapuslinkwithin itu terletak setelah postingan kita kan ya?? trus dia keluar menurut label atau gimana ya?? aku udah cba di blog tapi bentuk link withinnya di tiap postingan sama terus. kenpa ya?? mohon penjelasannya. makasih
BalasHapus@Husnaa dia kluar scara random (acak),, n akan muncul sesuai keyword artikel yg dibaca,, stlh saya cek, artikel blognya msh sedikit rupanya,, cb pbanyak lg artikelnya,, ;)
BalasHapusoh.. hhe iya kmarin jdi smpet bingung. soalnya sy masih pemula :)
BalasHapushehe.. ok makasih atas penjelasannya ..
Ok,, Sama²,, Keep on blogging ya ;)
Hapusmau tanya kalo webset gimana caranya sob
BalasHapuswebset maksudnya???
HapusMau tanya kenapa ya link situs http://www.linkwithin.com gak bisa dibuka di laptop saya, trims atas jawabannya
BalasHapus